
|
|
|
カテゴリ:カテゴリ未分類
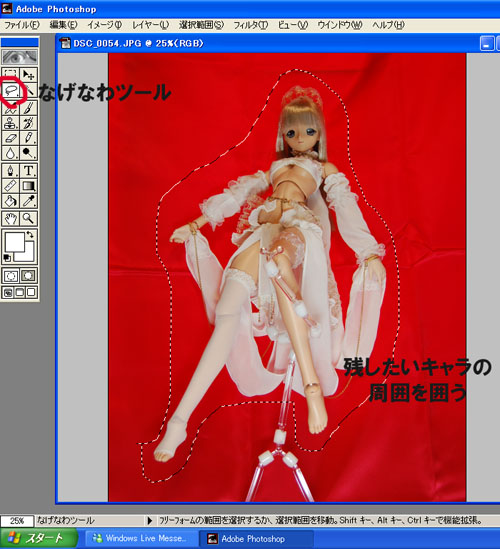
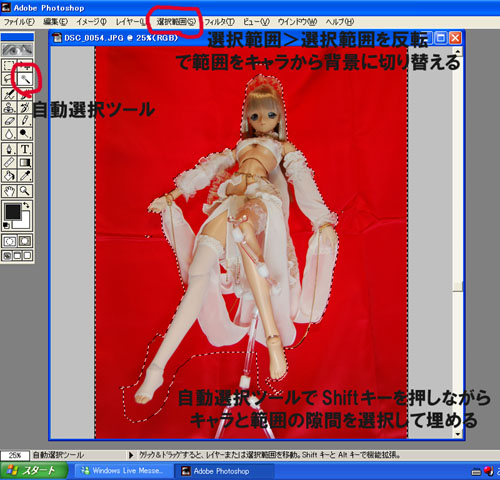
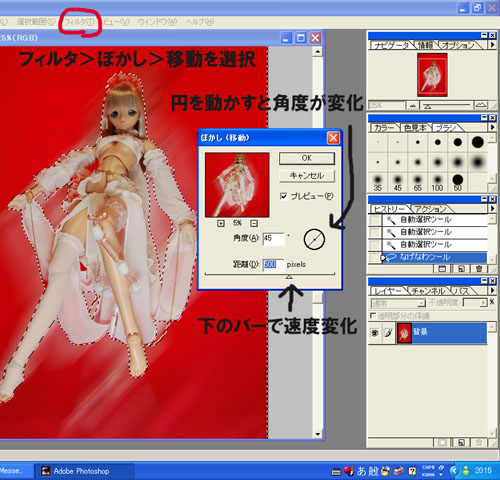
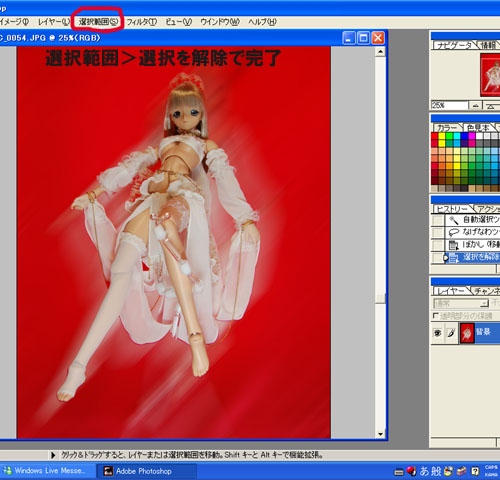
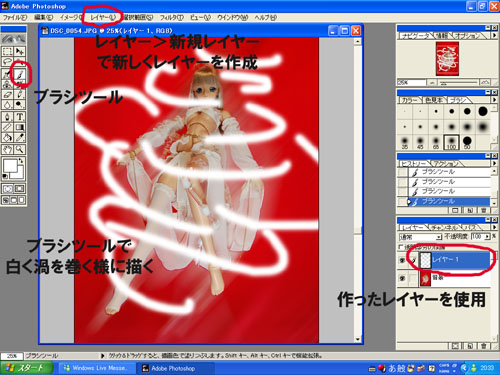
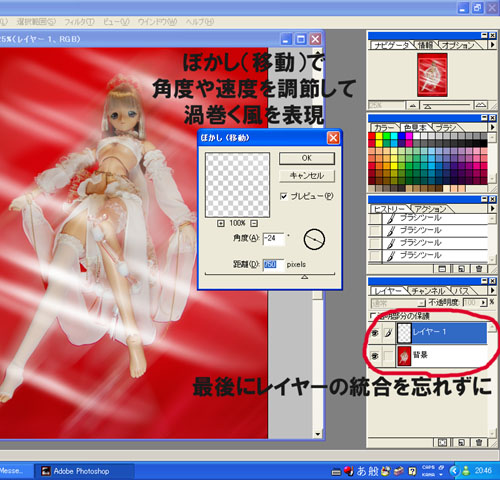
一護さんから 白熱超絶バトルを作りたい! 的な感じだったような理由 (だったと曖昧に記憶している(+・`ω・)) で、画像の加工の仕方を教えて欲しいと要請がありました。 そこで今回は俺の画像加工の方法を簡単に説明するですよ。 ただし! これから説明する内容は、俺が説明書も参考書の類も一切見ず、人から教えてもらうこともせず、適当にぐちゃぐちゃ弄ってたら偶然発見した方法です。 完全な我流で、もっと他にきちんとした方法があると思えるので、余り参考にしないように! これを真似て何か重大な失敗をしても一切責任取りません!(⊃д⊂) 因みに俺が使っているのはフォトショップの5.0です。 今の最新はCS3でしたっけ? もはやバージョンが全然違うですねw 8年前の20世紀の遺物です。 でも俺にはこれくらいが丁度いいのだろうと思う。(´・ω・`) では、今回は戦闘シーンの簡単な作り方。 戦闘は動きをいかに表現するかが問題です。 それを表現するためのポージング云々も重要なんですが、今回は画像の加工がメインなのでパス。 で、ポージングが決まっても、写真を撮ると当然静止画なわけですね。 これを動いてるように見せる為に背景を流します。 今日はその方法。 1・動かす背景を指定する 今回はサンジーが空中に飛ばされたシーンを再現してみるですね。 まずは、動かしたい背景部分を指定するところから始めます。 今回動かすのは、サンジー以外の背景全部です。 最初は なげなわツール を使って、キャラの周囲を適当に囲います。  成功すればキャラの回りを点線がうにょうにょ蠢いているかと思います。 この時点では、この点線の内側のキャラとその周囲の背景を指定していることになっています。 指定したいのは周りの背景なので、この指定を逆転させる必要があります。 そこで 選択範囲 を選び、 選択範囲を逆転 を選びます。 そうすると、範囲の指定が点線の外側の背景に逆転するわけです。 次はキャラの周囲の隙間を埋めていく作業です。 ここで使うのは、 自動選択ツール 。 これで、キャラと点線との間を指定します。 ただし、そのまま指定するとさっき指定した周囲の背景がキャンセルされて、今指定した一部分のみ指定している状態になってしまいます。 そこで、 Shiftキー を押しながら自動選択ツールで指定します。 Shiftキーを押しながら使うと、以前の指定をキャンセルすることなく範囲を繋げることが可能になるのです。 その作業があらかた進むと細かい点々が残る場合があります。 それを綺麗に取り除きたい場合は、 Shiftキー を押しながら なげなわツール で点々がある辺りを囲ってやるとまとめて一掃できます。  2・背景の移動 キャラ以外の背景全てを指定できたら、いよいよ背景の移動です。 フィルタ>ぼかし>ぼかし(移動)を選択。 すると移動の窓が表示されると思います。 そうしたら 角度 と 距離を好きなように調節します。 数字の部分を直接入力しても調節できますが、角度なら円の部分の周りにカーソルを当てて、左クリックを押したまま円を回すように動かすと、角度が変化していきます。 同じように距離の場合は、下のバーの好きな処をクリックすると距離が変化します。 今回の場合は左下から右上に飛ばされてる感を出したいので、その方向に沿って角度を調節します。 次に距離ですが、動いている速度に合わせて設定します。 今回は500ぐらいで。 500ぐらいまで動かすと見ての通りスタンドの部分も訳が解んない感じに吹き飛びますw 邪魔なものを誤魔化す効果もあって一石二鳥ですね♪  ぼかし(移動)の設定が終了したら、最後に 選択範囲>選択範囲を解除 を選んで範囲を解きます。 これで移動の処理は完了です。 この背景の移動で、動きのある画像が大抵作れるようになるかと思います。  さて、とりあえず背景を動かして、動いてる感は出たんですが画像的にイマイチですね。 空中に吹き飛ばされてるって感じがしません。 それを表現するために今度は風を作ります。 3・風の表現 今回はセイバーの風王結界で吹き飛ばされたので、風が渦巻いている感を表現したいです。 まずは、 レイヤー>新規レイヤー でレイヤーを新しく作成します。 この時のレイヤーの名称はどうでもいいです。 で、新しく作ったレイヤー上に風を描いていきます。 ここで使用するのが ブラシツール です。 もしくはエアブラシ等でもいいかもしれません。 まぁ俺はブラシでガッツリ描いちゃってるですね。 選択する色は白で、ブラシのサイズは画像のサイズと思い描く風の太さで適当に選びます。 ただし、ブラシの種類はボケる感じの物を選ぶこと。 境がハッキリしたもので描くと風の感じがイマイチになります。 あとは図のようにキャラの周りを渦巻く感じで適当に描きます。  ブラシで風の線を描いたら、今度はその線を風に見えるように加工します。 この時も ぼかし(移動)を使用します。 背景の移動の時の要領で 角度 や 距離 を調整してください。 今回の場合は、キャラの周りを風が渦巻く感じが欲しいのでキャラと水平になるような角度に設定。 距離は白い線がぼやけて風にみえるようになるまで、少しずつ変化させて調節していきます。 すると風っぽく見えるようになったかと思います。 最後に レイヤー>画像の統合 でレイヤーを組み合わせて完成です。  で、この後も下から吹き抜ける風を作ったり、細かな小細工仕込んだりしてブログに載せてる画像が出来上がるわけですね。 でもまぁ、そこらは微調整ですので、今回の説明で殆どの工程は完了です。 まぁ正直こんな素人考えの誤魔化し加工です。 こうして書いてて、参考になるとはとても思えなくなってきたのでw ググるなりして、キチンとした方法を調べたほうがいいかと思うデスよ?( ̄∇ ̄;) 次回は、画像の組み合わせ方についてでも説明するかもです。 お気に入りの記事を「いいね!」で応援しよう
|