
|
|
|
カテゴリ:仕事
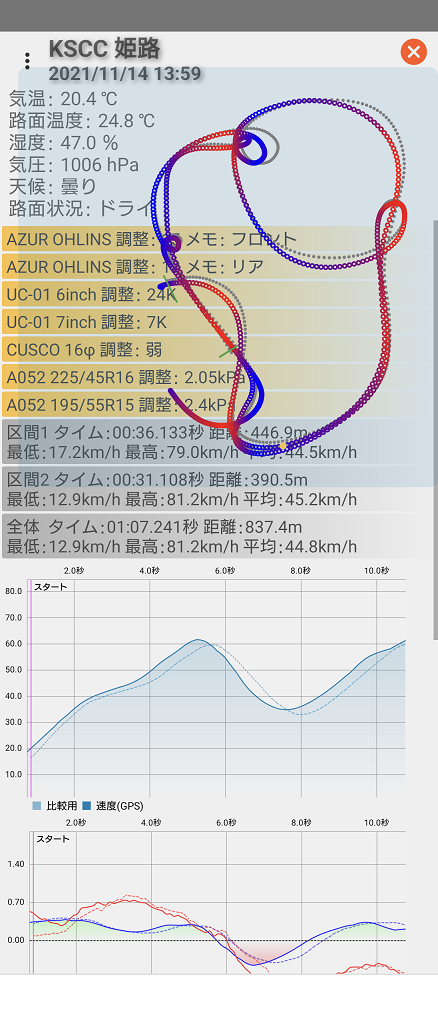
GPSレシーバ(DG-PRO1)との相性良し(^^♪ 愛用してます♪ ・・・ アプリのグラフ表示は、 MPAndroidChartというOSSを使用してます。 走行軌跡の場合、 ScatterChart(散布図)を使用しています。  散布図は、 DataSetと呼ばれるオブジェクトに点の集合を格納して、 グラフにアタッチして表示するという仕組みです。 点の色はDataSetのプロパティで、 単色もしくは、色の配列を定義することが可能です。 当初、色の配列を加速度に応じて、 変化させようと試みましたが、 グラフ描画の際の開始の色(配列の位置)が不定のような動きをしているようで、 グラデーションをコントロールできないことがわかり、 開始の色が不定でも違和感がないように 青→赤→青→赤・・をループさせて表示させています。 : // 走行軌跡(グラデーション) for (int i = 0; i < 256; i++) { gradient[i] = Color.rgb(i < 128 ? i * 2 : 255 - (i - 128) * 2, 0, i < 128 ? 255 - i * 2 : (i - 128) * 2); } : scatterDataSet1.setColors(gradient); : と、なが~い言い訳ですが、、、(^^♪ 今後、グラフ描画の際の開始の色をコントロールできる方法が見つかったら、 修正したいなぁという課題でもあります。 あと、グラデーション色ごとにDataSetを複数もたせる方法もなくもないのですが、、、 リソースをかなり食いそうなので候補から外しました。 MPAndroidChartは、Apache license 2.0なので、 再頒布時に著作権表示とライセンス表示を含めることなので、 著作権表示とライセンス表示のリンクを配置しています。  ◎アプリのダウンロード ◎アプリの操作説明 お気に入りの記事を「いいね!」で応援しよう
最終更新日
2022.07.24 09:01:26
コメント(0) | コメントを書く
[仕事] カテゴリの最新記事
|