
|
|
|
テーマ:メモ(86)
カテゴリ:ウェブデザイン
ブログやホームページを作る際、多くのページで画像を使われると思います。
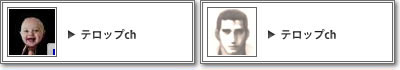
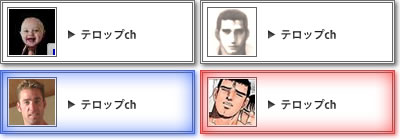
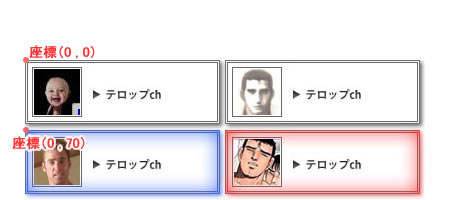
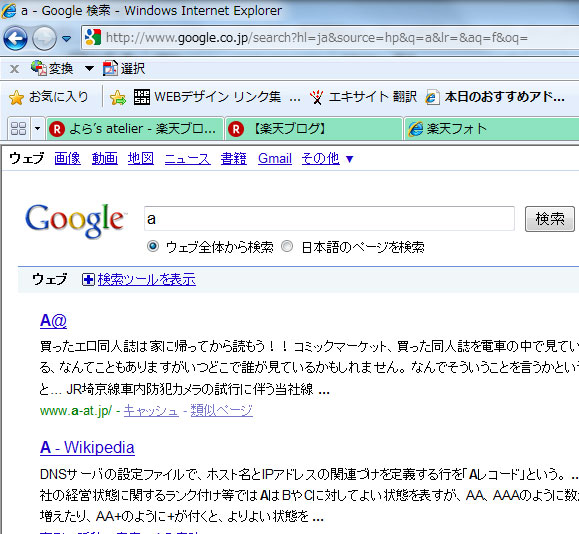
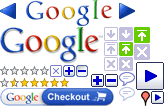
使い方も様々で、そのままベタ置きしたり、ボタンとして使ったり、背景として使ったり。 しかし、文字と違って容量が大きいので使いすぎるとページ自体が重くなり、PCスペックによってはそのページの描画にえらく時間が掛かりかねません。 一般的に7秒を越えると、ほとんどの人がストレスを感じると言われています。 ガチガチのユーザーはもっと短くなるでしょう。 なのでウェブページの表示は少しでも早く、少しでも軽快にすることが大事になってきます。 では、どうやって早く表示させるようにするか。 方法はいろいろとあります。 原因がいろいろなので当然ですね。 その原因の中で、 「画像の数が多すぎる」場合のテクニックを一つ紹介します。【CSS sprite】  例えば上記のようなボタンをホームページに組み込みたい時、 <ul> <li><a href="akasan.html"><img src="image/akasan_off.jpg" /></a></li> <li><a href="abesan.html"><img src="image/abesan_off.jpg" /></a></li> </ul> としたとします。 その場合は画像が二つ必要になります。 ボタンの数が増えれば増えるほど必要な画像の数は多くなりますね。 また、カーソルがボタンにロールオーバーした際に画像をチェンジさせたい場合は、その分画像を用意する必要があり、画像の数は単純計算で二倍になります。 画面の表示速度に関して、当然使っている画像の『重さ』も要因になってはきますが、画像の『数』というのも大きく影響してくるということが分かっています。 そこで『CSS sprite』の出番です。 この『CSS sprite』というテクニックを使えば画像を1枚読み込ませれば良いだけなので、画像の総容量が同じでも結果的に表示速度の向上が期待できるのです。 では、実際の使い方です。 まずCSSの指定から。 幅200px高さ70pxのメニューボタンをリストで並べて配置します。 /***** CSS側記述 *****/ ul#global_navi{ width:400px; height:auto; margin:0; padding:0; list-style:none; } ul#global_navi li{ margin:0; padding:0; width:200px; height:70px; line-height:0; float:left; } ul#global_navi li a{ display:block; margin:0; padding:0; width:200px; height:70px; background-image:url(image/global_navi.jpg); } /*背景画像の開始位置の指定*/ a#menu01{background-position:0px 0px;} a#menu02{background-position:-200px 0px;} /*ロールオーバー時の背景画像開始位置の指定*/ a:hover#menu01{background-position:0px -70px;} a:hover#menu02{background-position:-200px -70px;} 少し特殊ですが、aタグの背景に画像を指定しています。 使用する画像はこの一枚。  この一枚を使って二つのメニューボタンを表現します。 aタグの座標指定の部分が分かりにくいでしょうか。  ボタンのサイズはドロップシャドウ分を考慮して一つを200×70pxにしてます。 背景として画像を指定すると、通常は画像の左上から表示されます。 左上部分の座標は(0,0)です。 背景画像を表示する要素(今回の場合はリスト内のa)のサイズを今回は幅200px、高さ70pxとしているので、その範囲の背景画像しか表示されません(左上のあかさんボタンのみ)。 そのままだとボタンが全て同じ画像になってしまうので、CSSで背景画像の位置をずらしてやります。 /*背景画像の開始位置の指定*/ a#menu01{background-position:0px 0px;} a#menu02{background-position:-200px 0px;} background-positionの中は、左側がX座標、右側がY座標です。 menu01は通常どおり背景画像を表示させてあかさんボタンを表示させています。 次に、menu02ですが、X座標を-200pxにしてあります。 これは「背景画像を左側へ200pxずらした位置から開始させますよ」という指定です。  同じ背景画像を左に200pxずらしたイメージです。 開始点というのは背景画像を表示させる要素(今回の場合はリスト内のa)の開始点(左上)のことで、そこに合うように背景画像をずらしたわけです。 このように座標指定をそれぞれのメニューボタンにしてやることで、メニューの数が増えても一枚の画像で多数のボタンを表現できます。 さらに、 a:hover#menu01{background-position:0px -70px;} a:hover#menu02{background-position:-200px -70px;} でマウスをロールオーバーした時の背景画像の位置をずらすことで、ロールオーバー時の画像へ切り替える事も可能です。 html側の記述は先ほどと同じようにリストで記述をします。別にリストじゃなくても構わないのですが、グループとして分かりやすいので管理が楽です。 <!--html側記述--> <ul id="global_navi"> <li><a href="akasan.html" id="menu01"></a></li> <li><a href="abesan.html" id="menu02"></a></li> </ul> これで通常時は上段の二つの画像がメニューボタンとして表示され、マウスを乗せると下段画像に変わります。 本来なら4枚画像を用意しなければならないところを1枚の画像で済むので管理も楽になりますね。 CSSの指定の仕方は色々ありますが、自分で管理しやすく、他人が見ても把握しやすい記述をしましょうb ちなみに、スプライトの実用例。 実はgoogleでも気づかぬところで当たり前のように使用しています。  適当に検索するとこんなページが現れますよね? ここに使われているgoogleロゴのボタン。 実はこれ・・・・・  こんな画像を使っています。 狭い領域にびっしりと色々な画像が詰め込まれていて、初めて見た時はビックリしましたw お気に入りの記事を「いいね!」で応援しよう
[ウェブデザイン] カテゴリの最新記事
|