
|
|
|
テーマ:メモ(86)
カテゴリ:ウェブデザイン
アドビストア店長さんからの情報~。
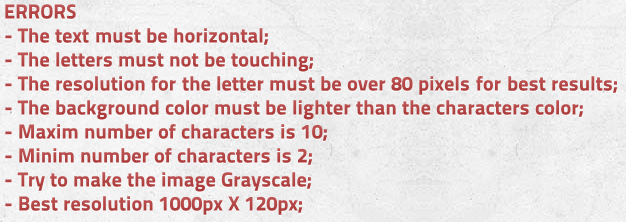
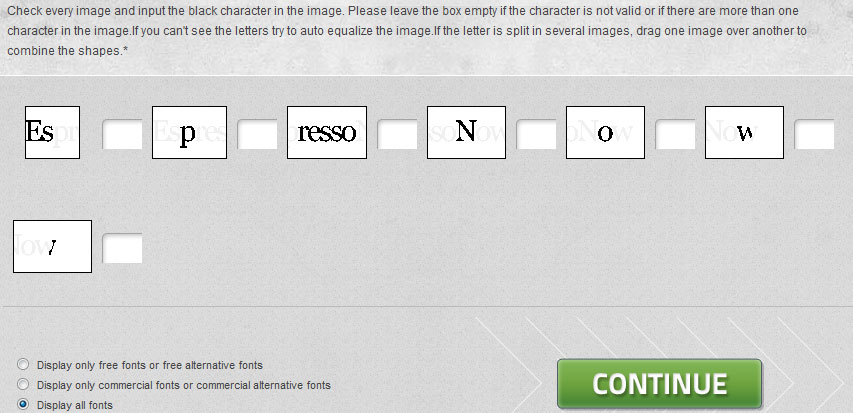
******************************** 画像に使用されているフォントの名前やそれがダウンロードできるリンク先が分かるオンラインサービスを紹介します。利用の際に登録は必要なく、3ステップで簡単にできます。 ******************************** 『What font is』というサービスです。 http://am6.jp/9bk9Tf デザイン業務を行っているとあのフォント何使ってるんだろ?とか、「これと同じフォント使ってくれ」とか言われて数あるフォントファミリーから探すのかよ!!となることもあると思います。 そんな時に役に立つサービス。 1.8MB以下の画像をうp、もしくはurlを入力して。  今回は適当に作ったこんな画像を使ってみます。 さらにフリーフォントのみ表示、商用フォントのみ表示、どちらも表示を選んで進みます。  と・・・・・・・いっぱいエラーが出ました。 なぜだ! とりあえず一個ずつみていきます。 1、- The text must be horizontal; テキストを水平にしろと。 2、- The letters must not be touching; 文章に余計な事をするなよと。 3、- The resolution for the letter must be over 80 pixels for best results; 80px数以上の画像を使えと。 4、- The background color must be lighter than the characters color; 背景色は文字色より明るくしろと。 5、- Maxim number of characters is 10; 最大文字数は10文字ですよ、と。 6、- Minim number of characters is 2; 最小文字数は2文字ですよ、と。 7、- Try to make the image Grayscale; グレースケールにして試してみろと。 8、- Best resolution 1000px X 120px; 1000px × 120pxがベストですよ、と。 原因として考えられるのは『2』『5』。 柄と文字がかぶってるのが有力かな? 10文字オーバーなのでこれもアウトw あと、二種類のフォントを使っているのでどちらかにすべきかも。  こちらが修正画像。 ではレッツチャレンジ!  進んだ! 検知したフォントらしき部分を切り分けて表示しているようです。 しかし、最後の『w』が切れて分かれてしまっています。 そこでここの上部に書かれている注意文。 Check every image and input the black character in the image. Please leave the box empty if the character is not valid or if there are more than one character in the image.If you can't see the letters try to auto equalize the image.If the letter is split in several images, drag one image over another to combine the shapes.* 要するにここに表示されている画像にあった文字を四角いテキストボックス内に入力してくれと言う事です。また、表示している画像が文字として有効でないなら、表示している画像を他の画像の上にドラッグ&ドロップして画像を合わせてくれということみたいです。 そこで『w』の切れている画像に最後の斜線っぽい画像をドラッグ&ドロップしてみたら  合体した! 合体したところでテキストボックスにwと入力します。 『p』ならテキストボックスにpを入力していきます。 1文字ずつしか入力できないので、1文字ずつに切り分けて入力するのかと思いきや分け方が分からないので、とりあえず『p』『N』『o』『w』を入力して進めます。 すると候補が100個ほど出てきて、それぞれダウンロードできるサイトにリンクがされています。 今回の『EspressoNow』に使ったフォントは『Georgia』でした。コーヒーだけにな!! しかし、候補にはGeorgiaの存在がない・・・・。 私が『Roots』派だからかもしれません。 使うも使わないも個人の自由ですが、興味があったら試してみるのもいいかもというサイト紹介でしたw ~追伸~ よく考えたら『EspressoNow』で11文字だったけど、最後の文字入力のところで10個までしか入力しなければ大丈夫そうですね。 お気に入りの記事を「いいね!」で応援しよう
最終更新日
2010.06.14 11:11:28
コメント(0) | コメントを書く
[ウェブデザイン] カテゴリの最新記事
|