
|
|
|
テーマ:Webサイト作成&運営(131)
カテゴリ:WEB制作
一昨日に引き続いてWeb制作のお話です。
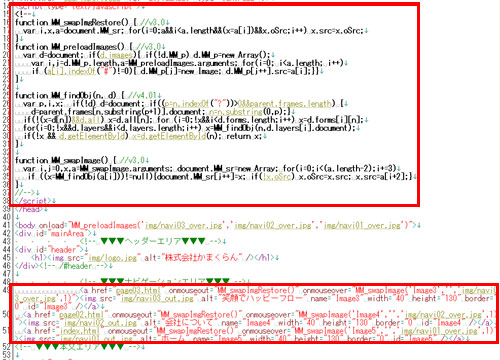
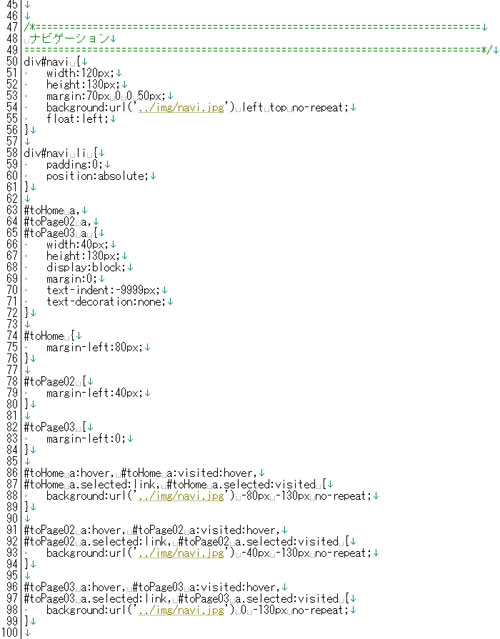
僕のWeb制作の流儀は、『シンプル & ビューティー』。 余計な要素をできるだけそぎ落とし、真髄だけ残す。 それが「ビューティ」、つまり「美」につながるわけです。 ただし、この流儀は僕の専売特許ではなく、 プロのWeb制作の世界では今やしごく当たり前のことではありますが。 以前の日記にも書きましたが、僕は 「プロのWebデザイナーに匹敵するWebコンテンツを作る」 ことをめざしています。 なので、『シンプル & ビューティー』の流儀は当然の帰結。 そしてこの流儀を貫くためには、HTMLの構造を理解し、 それに応じた工夫が必要です。 その代表的な取り組みを以下に取り上げたいと思います。 Webページを構成する要素には、大きく分けて2種類あります。 1つはコンテンツの内容そのものをあらわす『構造』、 もう1つは、レイアウトや装飾を司る『書式』がそれ。 従来のWebページでは、HTMLファイルの中(ソースコードと言います)に 『構造』と『書式』がミックスして書かれていることが通常でした。 しかしこれがHTMLの複雑化・煩雑化を加速させていたのです。 HTMLというのはもともとデータベース言語が起源であり、 そもそもは、最低限必要なデータを系統だって 規則正しく書き連ねることが本来なのです。 それを、あまりにも見た目の体裁にこだわるあまり、 内容とは直接関係のない記述がソースコードに溢れている。 これは本来のWebのあり方ではない、ということで、 現在では『構造』と『書式』を厳格に分け、 HTMLファイルには『構造』のみをソースコードとして収録し、 レイアウトを司る『書式』は、 『スタイルシート』(正式名称は『カスケーディング・スタイルシート』、 略称は『CSS』、以降CSSと記述します)と呼ばれるファイルに 収録することが推奨されています。 Webブラウザに表示するときには、 目的のHTMLファイルが立ち上がると同時に、 そのHTMLファイルと関連づけられているCSSファイルも裏側で同時起動し、 HTMLとCSSがお互いを参照しあって、レイアウトする仕組み。 実はこの仕組みの方が、素早く表示できるメリットもあります。 かくして『構造』部分のソースコードは、 非常に見た目が簡素になり見やすい。つまり「美しい」。 そして「簡素な美しさ」は、単に「美」だけではなく、 実務的にも大きなメリットをもたらします。 つまり、後々でデータを修正したり、新たな情報を追加するときに、 ソースコードが見やすいため、何をどうすればよいのかが瞬時に分かり、 スピーディーに、かつ間違いが少なくメンテナンスできる。 良いことずくめなのです。 さらにさらに! 今日の日記は長くなります。ごめんなさい。 1つの事例をここで取り上げましょう。 今回の作品『かまくらん』ホームページもそうですが、 僕が制作するWebページは、 各コンテンツへジャンプする際のナビゲーションに、 画像バナーを用いています。 しかもマウスを近づけると、バナーボタンの色が変わる仕組み。 『かまくらん』ホームページのバナーも、マウスカーソルが乗ると、 バックの薄紫が濃色の紫に変わります。  バックが薄紫と濃紫の2種類の画像を用意し、 マウスカーソルが画像上にあるかないかで自動的に画像を差し替える、 というカラクリです。 この動きを実現するためには、 従来はJavaScriptというプログラミング言語まで動員し、 複雑怪奇なソースコードをHTML上に表現していました。  上図の上の赤枠がJavaScriptというプログラミング言語の記述。 下の赤枠内は、それぞれのナビゲーションバナーを設定しているHTML上の記述。 いずれも何だかごちゃごちゃしていますね。 これを、CSSを活用したシンプルなHTMLで作り直すと、こんな感じ。  実にシンプルだと思いませんか? そして「美しい」という感覚も分かっていただけるでしょうか。 さらに、マウスカーソルの動きで画像が差し替わるロジックは、 すべてCSS側に書いてあります。  これらHTML上の記述とCSSの記述が合わさって、 美しいハーモニーを表現するワケですね。 ちなみに、従来のJavaScriptを使用した記述ですと、 バナーに使う画像は、1メニューにつき2種類、 ここでは3メニューありますから、 下図のような画像ファイルを合計6個作ることになります。 ところがCSSを活用した作り方だと、 1つのファイルに6個分のバナーをデザインするワザが使えます。  このメニューバナーの1つ1つの画像を表示させるエリアは、 CSS上で座標指示をすることによって定義しています。 あたかも6つの画像ファイルがあるように見せるギミックです。 6個のファイルが1個で済む。 これも『シンプル & ビューティー』の1つですね。 つらつらと書いてきましたが、 これらはプロのWeb制作者にとってはしごく当たり前の技法。 彼らはさらに高いレベルに進んでいます。 僕も負けじと新たな次元へ進んでいきたいと考えています。
お気に入りの記事を「いいね!」で応援しよう
[WEB制作] カテゴリの最新記事
|
|