時々よそのブログで見かける
youtube動画を自分のブログのページ上で再生させるっての。
僕もやってみようとしたのだけど
楽天さんのブログでは対応してないようで
じかにページ上で再生させるのは無理でした。
で、苦肉の策って訳でもないのだけど
画像でリンクするようにしてるんですね。。。
結構手間・・・・と言えば手間なんですがね^^;Miccoさん。。。
ちょこっとネタばらしてみますね^^;
まず自分の貼りたいyoutube動画のページを開きます。

本来なら(対応ブログなら)

この部分のHTMLタグを自分の日記の本文中に
貼り付ければ自分のページ上で再生出来るのでしょう。
ここではできないので
ひとまずこのHTMLタグをメモ帳なりワードパッドなりに
ペーストしておきます。

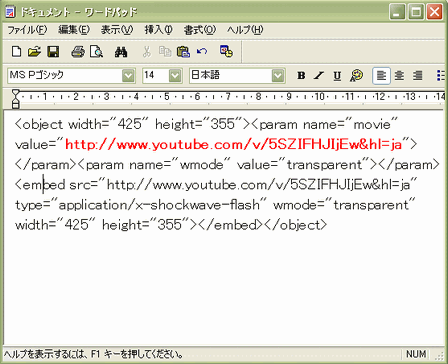
で、↑がワードパッドにペーストした状態ですが
赤字部分がyoutubeへのリンクになります。
次に画像を貼る準備ですが
動画再生中、自分が貼りたいと思う場面の画面を
『PrtScr』(プリントスクリーン)キーにてコピーします。
それを僕の場合は
JTrimと言う画像処理ソフト(フリー)を
立ち上げてそこにペーストします。
フォトショップ等のソフトを持たれていれば
そのようなソフトを使っていただくか
Windows標準の『プログラム』→『アクセサリ』→『ペイント』
でも、同様な画像貼り付け切り取り作業ができると思います。
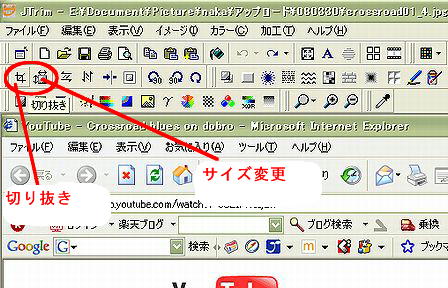
ちなみに僕が使っている
JTrimの操作画面は↓↓これです。

ちなみにこの壁紙にしている画像の
セピアカラーなんかもこのソフトでやってます^^;
さて、『PrtScr』(プリントスクリーン)キーにてコピーするという事は
要は画面そのものをコピーするわけですから
不要部分を切り取る必要があるわけです。
で、上の画像の切り取りボタンで↓↓のように切り取ります。

切り取った画像は

自分の楽天フォトにアップロードしておきます。
これで、ファイルの準備は整いました。
次は、自分の日記に貼り付けるHTMLタグの作成です。
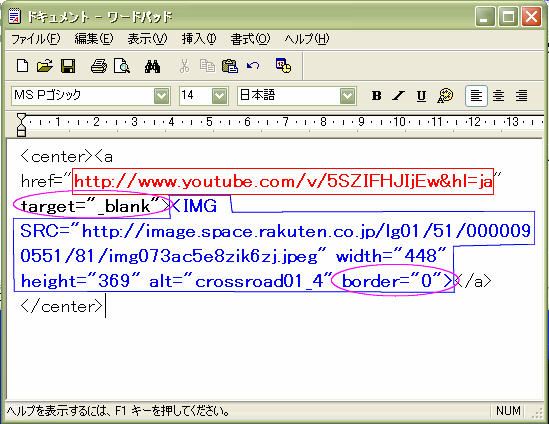
以下↓↓のHTMLを作成します。

赤色の部分が
youtube動画のアドレス、
青色の部分が
リンクになるアップした画像のアドレスです。
で、お勧めはピンク色で囲った部分(
target="_blank")
『スペースtarget="_blank"』を追加しておくことです。
自分のページを残しつつ、別のウインドウでyoutube再生画面を
出したいがためのものです。
以上がちょびっとネタばらしです(笑)

では、出来上がったリンクを貼ってみますので
お楽しみ下さい。。。。。
MKちゃん!
この解説で正解っすかね!?(笑)

