
|
|
|
全て
| カテゴリ未分類
| 送料無料ショップ
| 絶対買わなきゃ損
| レアもの
| ショッピング技
| 美容・健康
| 当ブログオリジナル
| 楽天ブログ・アフィリエイト関連
| 元気が出る話
| 楽天プロフィール関連
| なんちゃってレビュー
| 生活向上チャレンジ
| テキトーな映画レビュー
| 業務連絡
カテゴリ:楽天ブログ・アフィリエイト関連
最近、ちょこちょこ楽天ブログの仕様変更がなされている動きはあったのですが、ついに楽天ブログのフリーページがモバイル(スマートフォン、タブレットPC)対応になりましたね。
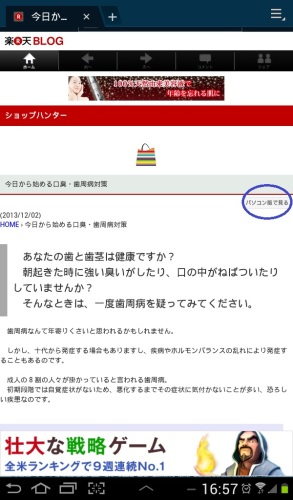
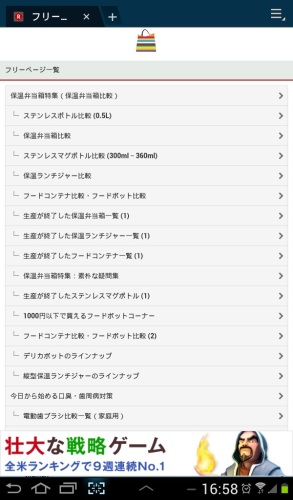
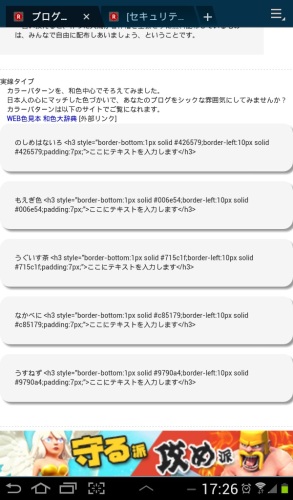
フリーページのモバイル対応で何がよくなるのか今まで、スマートフォンやタブレット PC でフリーページを表示させると、PC 用のページが呼び出されてきていたため、訪問者はページを閲覧しやすくするために、いちいちページを拡大・縮小しなければならないという手間を伴っていました。 情報を求めてやってくる訪問者は、時間の無駄になることを嫌う傾向がありますから、このような手間を掛けさせてしまうページは離脱率が高くなってしまう可能性があるのです。 フリーページを使ってアフィリエイトをしたくても、モバイルユーザのことを考えるとこの仕様がネックとなってしまい、積極的にフリーページを使ってこなかった方もいらっしゃるかもしれません。 しかし、今後はモバイル機器の画面解像度でフリーページが原寸表示されるようになりましたので、フリーページ訪問者の滞在時間の向上が見込めることになります。 今回のフリーページのモバイル対応は、ブログ管理者にとっては嬉しい仕様変更のひとつとなりました。 モバイル機器を使って商品を購入する人が増えているという現実当方の話になりますが、最近はアフィリエイトもスマートフォンからの成果が増えてきており、スマートフォンの成果が PC の成果を上回る月も出てきています。 これは、すき間時間を利用したモバイル機器によるブログ閲覧者が増えて来ていること、そして自宅でもスマートフォンやタブレット PC からブログを閲覧する人が増えていることを意味しています。 特に、真面目にアフィリエイトに取り組みたい方にとっては、ページのモバイル対応はいよいよ無視できない問題となってきているといえるでしょう。 この件につきましては、以前にも当ブログでご紹介しておりますので、ご興味のある方は参考にしていただけると幸いです。 フリーページをモバイル機器で閲覧するとこのように見えるここでは、7 インチのタブレット PC でフリーページを閲覧したときの様子をご紹介します。 以下は、当方の歯周病対策のページをタブレット PC で表示させたときの様子です。  (クリックで原寸表示) 画面内にきちんとページの内容が収まっていることが確認できますね。 「パソコン版で見る」アイコンをクリックすれば、PC 版の体裁でページを閲覧できます。 さらに、フリーページの一覧も閲覧できるようになりました。  (クリックで原寸表示) これは訪問者に対し、閲覧の機会を増やすことになるため、訪問者にも管理者にも嬉しい仕様になりますが、作成中のページもそのまま一覧に表示されてしまうというデメリットもあります。 訪問者に見せるには忍びないページをお持ちの方は、当該ページをメモ帳にでも退避させて、フリーページからは撤去しておくことをおすすめします。 今回の仕様変更で、フリーページ内の h タグが無効に(モバイル閲覧時)今回の仕様変更は、残念ながら楽天ブログ管理者にとって良いことばかりではありません。 実は、モバイルでフリーページを閲覧すると、h タグがすべて無効になってしまうのです。 こちらをご覧ください。  (クリックで原寸表示) これは、もともとはカラフルな h タグの装飾例をご紹介したページとなっています。 以下のリンク先のページと見比べてみてください。 ブログ用見出しテンプレート[フラット系](別ウィンドウで表示) ご覧のように、h で書かれたタグの部分がすべてプレーンテキストになってしまっていますね。 今回のフリーページのモバイル対応に伴い、h タグの css コードの変更が行われた模様で、h タグの装飾が効かなくなってしまっています。 ただし、日記のページの方は h タグの装飾は有効ですので、引き続きお使いいただけます。 フリーページで h タグの装飾を行っていた方は、h タグの代わりに p タグで装飾することで、同様の効果を得ることができます。 以下、当方が h タグを p タグに置き換えて見出し装飾を変更しなおし、タブレット PC で閲覧したときの様子です。 表示効果が出ていることを確認できますね。  (クリックで原寸表示) h タグはページ見出しとして重要な役割を果たすものですが、装飾効果がモバイルで無効になることについては、個人的に戸惑いを隠せないところです。 しかしながら、突然の仕様変更は無料サービスの宿命みたいなものですし、ユーザはサービス提供者の方針に合わせていくしかありません。 一応、この件について楽天ブログスタッフに問い合わせてみる予定です。 この他にも、フリーページでテーブルを使っていた方は、モバイルで閲覧したときに体裁が乱れまくっている可能性があります。 フリーページにテーブルを多用されている方は、モバイルで閲覧しなおしていただき、PC でもモバイルでも違和感なく表示されるように各ページを修正されると良いでしょう。 以上、フリーページのモバイル表示の参考にしていただければ幸いです。 お気に入りの記事を「いいね!」で応援しよう
最終更新日
2013.12.18 12:06:41
[楽天ブログ・アフィリエイト関連] カテゴリの最新記事
|
|
||||||