
|
|
|
全て
| カテゴリ未分類
| 送料無料ショップ
| 絶対買わなきゃ損
| レアもの
| ショッピング技
| 美容・健康
| 当ブログオリジナル
| 楽天ブログ・アフィリエイト関連
| 元気が出る話
| 楽天プロフィール関連
| なんちゃってレビュー
| 生活向上チャレンジ
| テキトーな映画レビュー
| 業務連絡
テーマ:楽天ブログいろいろ(1475)
カテゴリ:楽天ブログ・アフィリエイト関連
不定期更新でお送りしている CSS でつくる見出しシリーズですが、今回は初心者向けにコピー&ペーストで見出しを設置する方法をご紹介します。
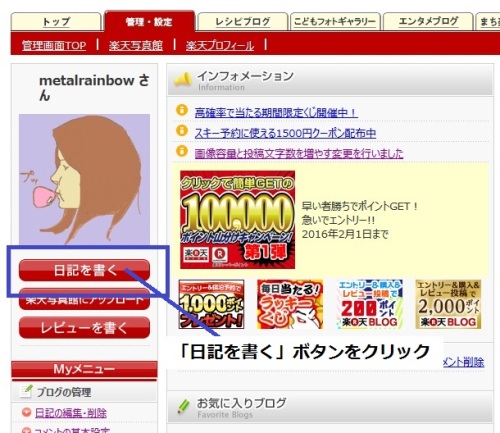
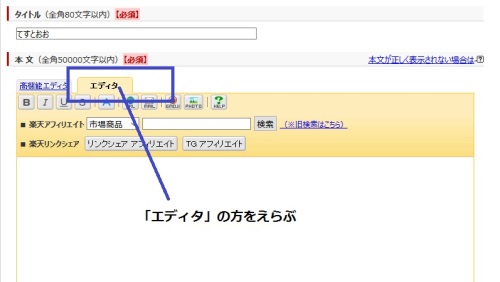
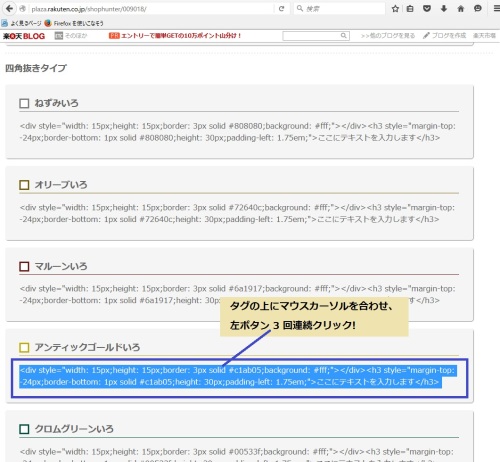
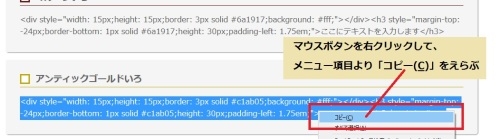
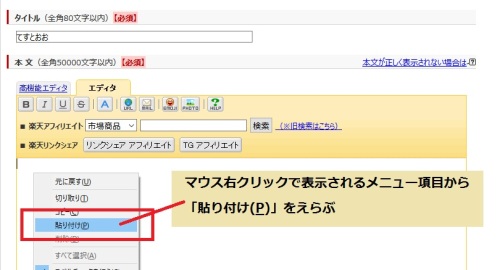
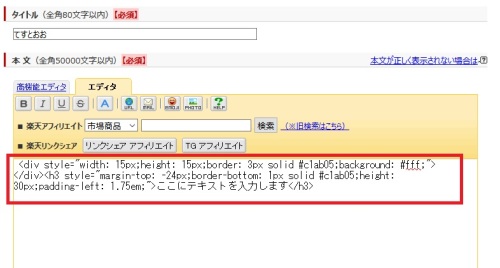
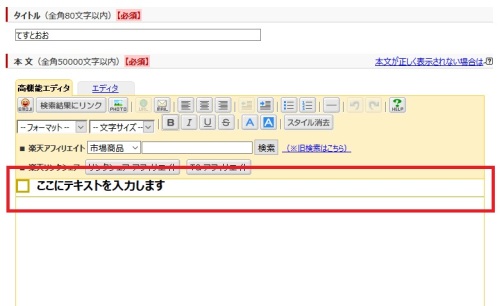
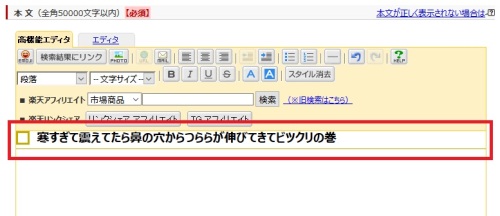
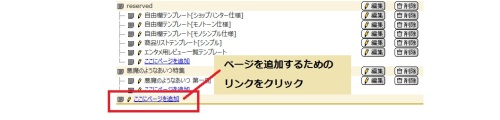
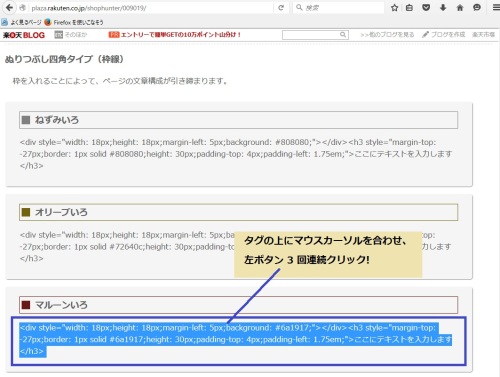
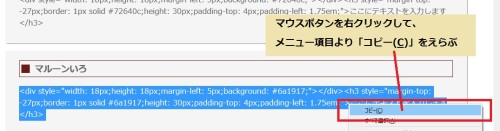
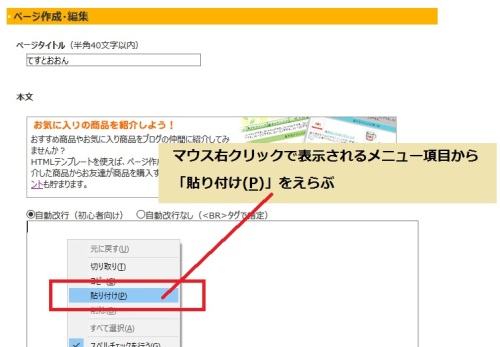
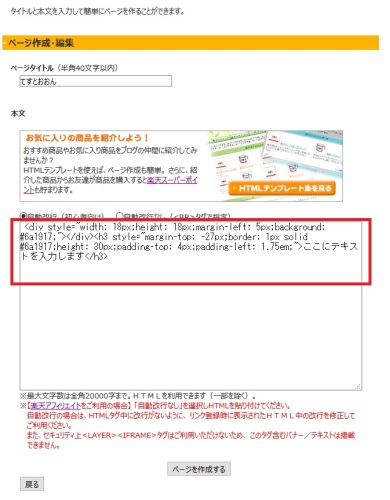
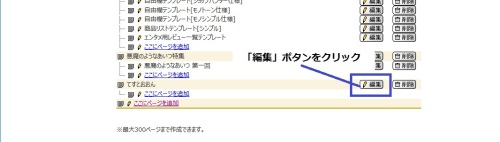
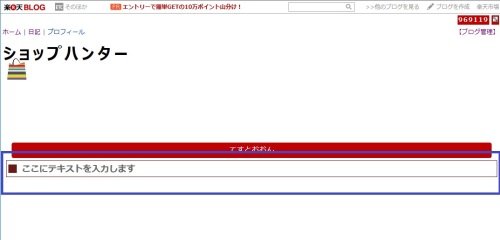
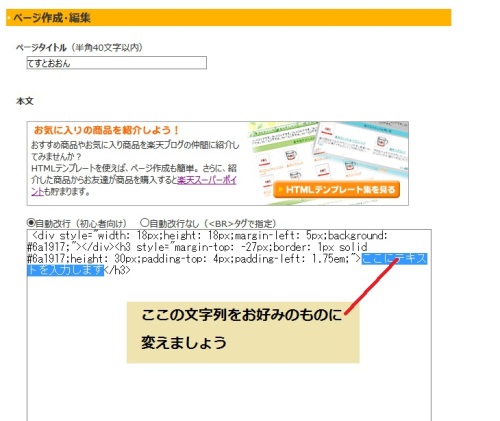
リンクをクリックすると、記事の各セクションに移動します。 なんてったってコピーして貼るだけ!スタイルシートコードを配布しているサイトは世界中に転がっていますが、設置方法が難しかったり、カスタマイズがしにくいことも多いですね。 そこで、コピーして貼りつけるだけのコードを配布することによって、設置のわずらわしさを解消することにしました。 ここでは、楽天ブログを使った見出しの設置方法をご紹介します。 すでにお使いいただいている方々には目新しい情報はございませんが、設置のしかたがわからない方や、ちょっと興味のある方はご覧いただければ幸いです。 「日記を書く」機能をつかう方法楽天ブログの管理画面の左ペインに配置されている「日記を書く」ボタンをクリックします。  日記エディタが開きますので、ここでは「エディタ」の方を選択します。  今回は、「アクセント1」タイプのタグを貼りつけてみることにします。 こちらのリンクをクリックしてください(新しいタブで見出しタグのページが表示されます)。 ブログ用見出しテンプレート[アクセント1]を開く [新しいタブで開きます] 一覧からお好みの見出しを見つけましょう。 ここでは、たとえば四角抜きタイプのアンティックゴールドいろを使ってみます。 タグの部分にマウスカーソルを合わせ、マウスの左ボタンを 3 回連続クリックします。 すると、ご覧のように、タグがまるごと選択された状態となります。  この状態で、マウスの右ボタンをクリックすると、メニュー項目が表示されますので、そのなかから「コピー(C)」をえらぶと、見出しコードがコピーされます。  キーボードの Ctrl キーと C キーを同時に押しても、同じように見出しコードがコピーされます。 楽天ブログの「エディタ」に戻ります。  入力エリアでマウスのボタンを右クリックすると、メニュー項目が表示されますので、そのなかから「貼り付け(P)」をえらぶと、見出しコードが入力エリアに貼りつけられます。  キーボードの Ctrl キーと V キーを同時に押しても、同じように見出しコードを貼りつけられます。 「高機能エディタ」をお使いになりたい方は、この時点で「高機能エディタ」に切り替えてみてください。 すると、ご覧のようにアンティックゴールドいろの見出しができあがっているのが確認できます。  最後に、ここにテキストを入力しますの文字列をお好みのテキストに書き換えたらおわりです。  とっても簡単ですね^^。 おつかれさまでした。 フリーページ機能をつかう方法楽天ブログにはフリーページ機能が用意されています。 ブログ記事のまとめページづくりに大活用されている方も多いと思いますが、こちらにも見出しタグを貼って見栄えをよくしてみましょう。 楽天ブログの管理画面の左ペインに配置されている「フリーページ」リンクをクリックします。  登録済みのフリーページの一覧が表示されますので、お好みの場所の「ここにページを追加」リンクをクリックします。  ページのタイトルを入力してから、本文入力エリアの改行オプションを選択します。 自動改行(初心者向け)--- キーボードの改行キーをそのまま仕上がりのページに反映させます。 自動改行なし(<BR>タグで指定)--- 改行キーを<BR>タグで明示的に指定します。 初心者の方は「自動改行」オプションをおすすめします。 今回は、「アクセント2」タイプのタグを貼りつけてみることにします。 こちらのリンクをクリックしてください(新しいタブで見出しタグのページが表示されます)。 ブログ用見出しテンプレート[アクセント2]を開く [新しいタブで開きます] 一覧からお好みの見出しを見つけましょう。 ここでは、たとえばぬりつぶし四角タイプ(枠線)のマルーンいろを使ってみます。 タグの部分にマウスカーソルを合わせ、マウスの左ボタンを 3 回連続クリックします。 すると、ご覧のように、タグがまるごと選択された状態となります。  この状態で、マウスの右ボタンをクリックすると、メニュー項目が表示されますので、そのなかから「コピー(C)」をえらぶと、見出しコードがコピーされます。  キーボードの Ctrl キーと C キーを同時に押しても、同じように見出しコードがコピーされます。 楽天ブログのフリーページの本文入力欄に戻ります。  入力エリアでマウスのボタンを右クリックすると、メニュー項目が表示されますので、そのなかから「貼り付け(P)」をえらぶと、見出しコードが入力エリアに貼りつけられます。  キーボードの Ctrl キーと V キーを同時に押しても、同じように見出しコードを貼りつけられます。 フリーページで見出しを確認するには、いったんページを作成(保存)する必要があります。 「ページを作成する」ボタンをクリックします。 ページ一覧にもどり、先ほど作成したページの「編集」ボタンをクリックします。  フリーページの編集ページが表示されますので、ページ下部に配置されている「登録したページを確認する」リンクをクリックします。  すると、ページの表示効果を確認できます。  タグを貼っただけなので、テキストは味気ないですが、見出しはおしゃれになっていますね。 それでは、テキストをお好みのものに変えてみましょう。 先ほどのフリーページの編集ページに戻ります。  上図で示されている、「ここにテキストを入力します」の文字列をお好みのものに変えてください。 変更がおわったら、「更新する」ボタンをクリックし、もういちど「登録したページを確認する」リンクをクリックしてみましょう。  見出しのテキストがお好みのものになっていれば成功です。 おつかれさまでした。 ページの表示確認を行ったときに、タグのコードがそのまま出てしまったり、見出しのテキストがきちんと表示されていない場合は、タグの貼りつけ方やテキスト変更が失敗している可能性があります。 そのときは、いったんタグを消去してから、もういちど最初からやりなおすとよいでしょう。 お気に入りの記事を「いいね!」で応援しよう
最終更新日
2016.01.29 00:59:26
[楽天ブログ・アフィリエイト関連] カテゴリの最新記事
|
|
||||||